<тегов> и их содержания, взятых в кавычки "строк", {блоков кода}. Это удобно при редактировании как программ, так и разных языков разметки (HTML, XML и т. п.).Ниже я покажу визуальное выделение этих текстовых объектов (команда
vобъект), хотя их можно использовать и в других командах, например для удаления (dобъект) или замены (cобъект).Итак, начнём с HTML-тэгов. Предположим у нас есть такой текст:

и курсор стоит на слове «Vim», выделенном с помощью тега
<em>. Тогда, чтобы выделить всё содержимое тега (т. е. слово «Vim») можно использовать команду vit (от слов «inner tag»):
А чтобы выделить весь тег целиком, т.е. «<em>Vim</em>», можно использовать команду
vat (от слов «a tag»):
Теперь рассмотрим примеры выделения закавыченных
"строк" и {блоков кода}. Пусть у нас есть такой текст программы на Си:
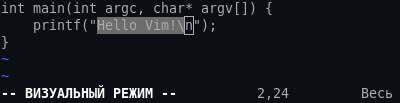
Поместим курсор, как и прежде на слово «Vim». Выделим всё содержимое закавыченной строки, команда
vi":
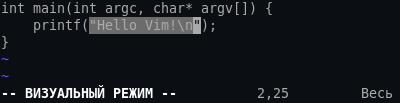
и выделение строки целиком, вместе с кавычками — команда
va":
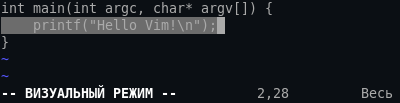
Аналогично для выделения содержимого блока кода — команда
vi}:
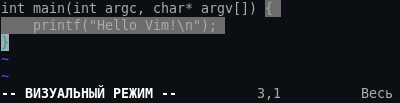
А для всего блока целиком —
va}:
Вот так — двумя нажатиями клавиш.
Подробнее о текстовых объектах можно почитать во встроенной справке Vim,
:help text-objects.Ещё о Vim:
☙ Vim: как быстро закомментировать/раскомментировать блок кода
☙ Вставка Python-кода в Vim (с исправлением отступов)
☙ Vim в терминале: вставка текста с сохранением отступов (:paste)
☙ Редактирование HTML и XML в Vim